Mình chắc chắn rằng khi bạn truy cập vào một địa chỉ trang website nào đó, và bạn sẽ nhìn thấy một vài yêu cầu đồng ý để nhận thông báo từ trang web đó trên trình duyệt mà bạn đang truy cập xem đúng không nhỉ? Bạn đang tò mò đó là công cụ gì mà mỗi lần bạn mở, hay vào một trang web nào đó thì nó sẽ hiển thị ra hỏi bạn có đồng ý nhận thông báo hay không. Vâng, cái đó người ta gọi là thông báo đẩy hay còn gọi là Push Notification trên trình duyệt đó mọi người.

Nếu bạn đã quá rành về công nghệ IT vậy thì mình sẽ không nói làm gì, nhưng với một số bạn mới bước vào nghề thì đây lại là một điều hơi xa lạ. Cho nên, trong bài viết này, Hãy Tâm Sự sẽ chia sẻ, hướng dẫn các bạn thực hiện những thủ thuật đơn giản nhất để “Tạo thông báo đẩy Push Notification cho WordPress”. Nếu bạn đang quan tâm đến chủ đề này thì hãy dành vài phút để tham khảo bài viết của mình nhé.
Giới thiệu và Cách tạo Push Notification cho WordPress
CHÚ Ý: Bài này được tổng hợp và viết lại bởi Xuân Min, thành viên của website HayTamSu.Com – Tiếp theo, bên dưới đây mình sẽ chỉ dẫn các bạn những bước dễ dàng nhất để tạo thông báo đẩy Push Notification cho WordPress. Xin mời bạn đọc tìm hiểu thông tin chi tiết hơn ở những phần mục sau đây.
Push notification là gì ?
Push notification là những tin nhắn do server đẩy xuống client thông qua một cổng cloud message nào đó rồi từ cổng này sẽ thông báo xuống máy chúng ta là có thông báo mới và hiển thị chúng. Chính vì vậy nên phải có internet thì mới push notification được.
Push Notification có thể hoạt động được trên các trình duyệt web: Google Chrome, Mozilla FireFox, Cốc Cốc, …

Lợi ích của việc cài đặt thông báo đẩy Push Notification cho WordPress
Trước đây, thông báo đẩy chỉ có trên hệ điều hành điện thoại và sau này Facebook đi đầu khi đưa thông báo đẩy lên web.
Việc cài thông báo đẩy cho Web, WordPress sẽ giúp các bạn có thể tăng lượng traffic cho website một cách đột biến, giúp bạn gửi đến người dùng những thông báo quan trọng 1 cách nhanh nhất thông qua trình duyệt, nhất là hiện nay Google Chrome và Mozilla Firefox đã hỗ trợ kiểu thông báo này.

Tóm lại, việc thiết lập thông báo đẩy cho WordPress là một trong những lợi ích giúp bạn:
• Gửi thông báo với người dùng của bạn ngay trên trình duyệt trong thời gian hiện tại mỗi khi website của bạn đăng lên bài mới.
• Tiếp cận người dùng của bạn ở mọi nơi trên web.
• Xây dựng hệ thống thông báo mà không cần phải xây dựng một ứng dụng cho điện thoại.
• Nhận được tỷ lệ nhấp chuột cao hơn email. Và nhiều lượt truy cập trang website, blog hơn.
Và nhiều lợi ích khác nữa.
Các bước tạo thông báo đẩy Push Notification cho WordPress
Nhận thức được thông báo đẩy có nhiều lợi ích nên ở bài viết, Hãy Tâm Sự sẽ hướng dẫn các bạn cách tạo thông báo đẩy (Push Notification) trên trình duyệt web để yêu cầu người dùng xác nhận nhận thông báo khi truy cập web và cách để bạn gửi thông báo cho người dùng bằng cách sử dụng dịch vụ của OneSignal và cài đặt plugin của OneSignal lên WordPress.
Sau đây là các bước thực hiện cài đặt, các bạn hãy theo dõi và thực hiện tương tự theo chỉ dẫn nha.
HƯỚNG DẪN ĐĂNG KÝ VÀ CẤU HÌNH ONESIGNAL
Mình sẽ nói sơ qua 1 chút về OneSignal để bạn hiểu tại sao mình lại lựa chọn OneSignal để tạo thông báo đẩy cho WordPress thay vì các dịch vụ khác:
▶️ Đầu tiên, OneSignal là một dịch vụ cho phép người dùng sử dụng hoàn toàn miễn phí và công cụ này có nhiều chức năng tuyệt vời như:
• Cho phép người dùng soạn nội dung thông báo đẩy theo ý muốn.
• Gửi thông báo đẩy khi đăng bài mới trên web WordPress (có thể bật/tắt).
• Tạo template thông báo để sử dụng những lần sau.
• Có plugin cho WordPress.
• Có hướng dẫn cách cầu hình chi tiết cho từng nền tảng.
• Hỗ trợ tạo thông báo A/B Testing.
• Tạo segment phân loại người dùng đã đăng ký.
• Hẹn giờ gửi thông báo.
▶️ Tiếp theo, là OneSignal hỗ trợ người dùng hầu hết các nền tảng duyệt web thông dụng hiện nay như: Google Chrome, Mozilla Firefox, Apple Safari, Apple iOS, Google Android, Windows Phone 8.0, Windows Phone 8.1+, Amazon Alexa, Google Chrome Apps & Extensions, Mac OS X, Amazon Fire, …
Tất cả những điều trên là những gì mà bạn cần để cài đặt thông báo đẩy với dịch vụ OneSignal.
Tiếp theo, chúng ta hãy cùng nhau đi đăng ký và cấu hình dịch vụ của OneSignal:
BƯỚC 1: Mọi người hãy truy cập vào trang chủ onesignal.com rồi tiếp đó click vào GET STARTED để đăng ký tài khoản.

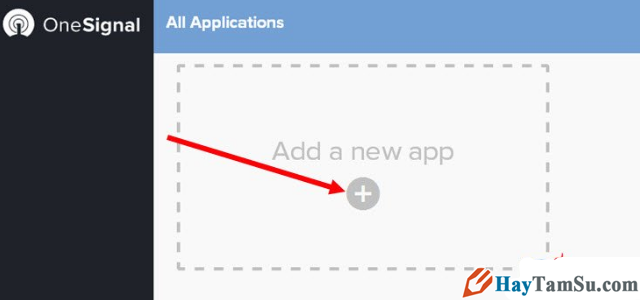
BƯỚC 2: Sau khi đã hoàn tất việc đăng ký tài khoản OneSignal xong, các bạn hãy đăng nhập vào hệ thống rồi nhấn chọn biểu tượng dấu + “Add a new app”:

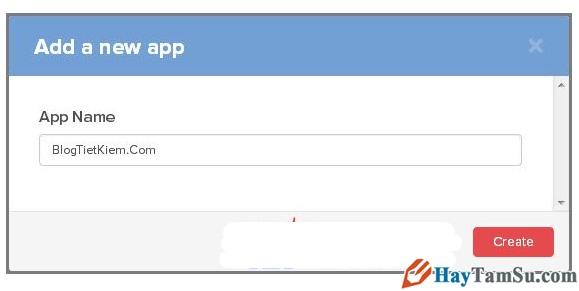
Tiếp theo, bạn hãy đặt tên cho app và click vào Creat để tạo App mới:

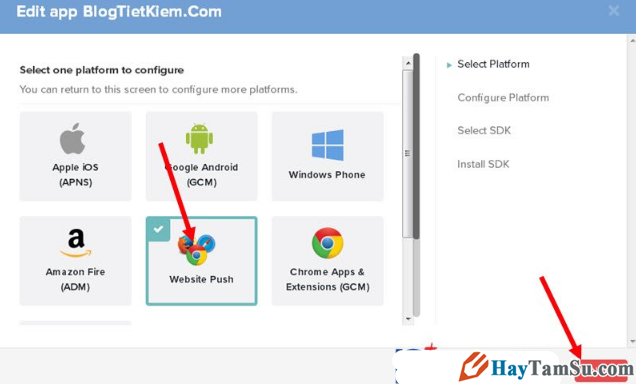
BƯỚC 3: Ở bước này, mọi người hãy chọn nền tảng cho thông báo đẩy Website bằng cách nhấn click chọn vào mục “Website Push”, chọn xong các bạn hãy nhấn vào nút NEXT:

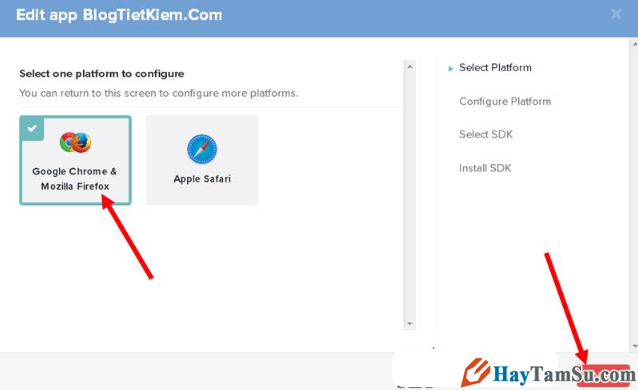
BƯỚC 4: Tiếp đến, các bạn hãy nhấn chọn “Google Chrome & Mozilla Firefox” rồi click vào nút NEXT tiếp.

Lưu ý là một số nền tảng khác bạn có thể chọn và cấu hình sau nha.
BƯỚC 5:
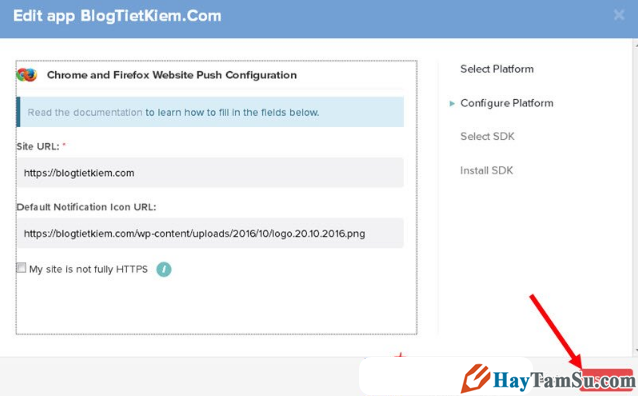
Ở bước này, bạn hãy điền đầy đủ những thông tin như hình minh họa dưới đây rồi nhấn vào nút SAVE để lưu lại nhé.

• Mục Site URL: Nhập vào đường dẫn trang web bạn muốn tạo thông báo đẩy.
• Mục Default Notification Icon URL: Đường dẫn icon hiển thị trên thông báo. Ở đây mình cho luôn link logo website.
• Mục My site is not fully HTTPS: Tích vào nếu web của bạn không hỗ trợ https. Ở đây site mình có https nên mình không tích.
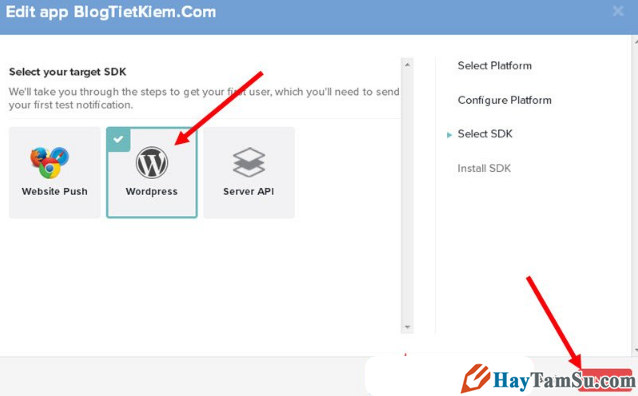
BƯỚC 6: Tại pop – up tiếp theo, mình sẽ chọn WordPress vì ở đây mình đang cài đặt thông báo đẩy cho WordPress mà. Sau đó chúng ta nhấn tiếp NEXT để sang các bước tiếp theo:

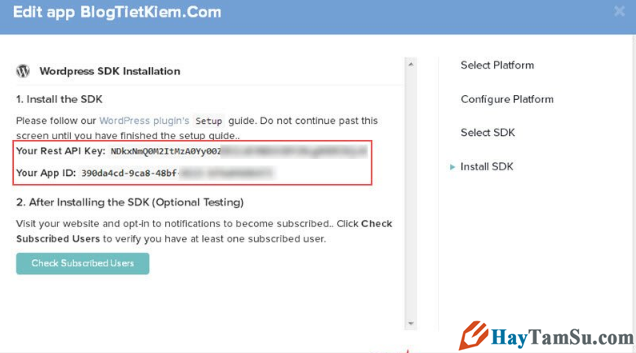
BƯỚC 7: Tại đây, mọi người sẽ nhìn thấy bảng thông số Your Rest API Key, Your App ID hiện ra như sau:

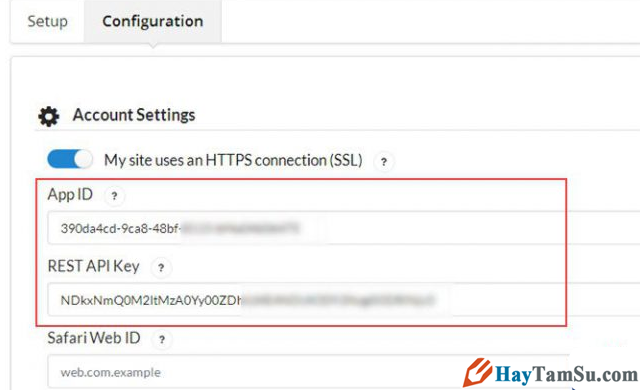
Bây giờ, bạn cần cài đặt plugin OneSignal – Free Web Push Notifications vào website của bạn. Sau khi cài đặt plugin xong bạn truy cập vào menu OneSignal Push để tiến hành cấu hình plugin. Bạn điền đầy đủ các thông số như sau:

Mọi người cần chú ý là các thông số cấu hình ở bên dưới có thể tự cấu hình theo ý bạn nhé.
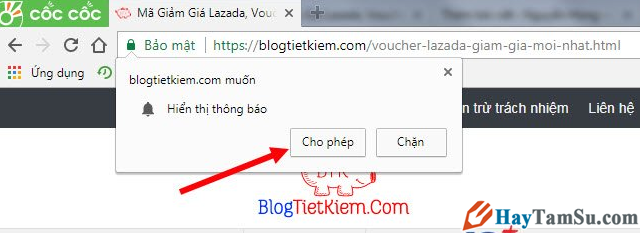
BƯỚC 8: Sau khi đã thiết lập xong, chúng ta hãy mở trang chủ của website đó ra và tự đăng ký nhận thông báo bằng cách nhấn vào nút “CHO PHÉP”:

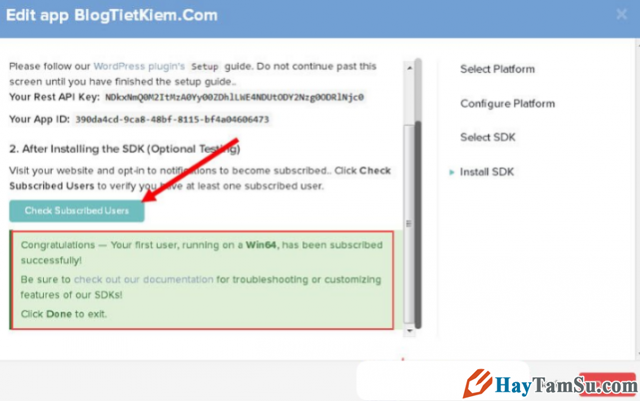
BƯỚC CUỐI CÙNG: Chúng ta hãy quay trở lại trang Onesignal và nhấn vào nút “Check Subscribed Users”. Nếu thấy dòng thông báo màu xanh như trong hình dưới có nghĩa là bạn đã cấu hình thành công. Bạn nhấn chọn vào Done để hoàn tất cài đặt nhé:

Vậy là mình đã hướng dẫn các bạn tạo thông báo đẩy cho WordPress xong rồi nha!
LỜI KẾT
Trên đây là những bước hướng dẫn cơ bản nhất để tạo thông báo đẩy cho WordPress với dịch vụ OneSignal mà Xuân Min đã tìm hiểu và chia sẻ lại tới mọi người. Cảm ơn các bạn đã dành thời gian để tham khảo bài viết của mình. Hy vọng bài viết sẽ hữu ích đối với những bạn đang tìm hiểu cách tạo thông báo đẩy Push Notification trên trình duyệt cho WordPress.
Bạn đọc đừng quên ấn nút LIKE & SHARE bài viết đề những người khác cùng biết đến nhé!
Hãy Tâm Sự – Chúc các bạn thực hiện thành công!





